Cara Terbaru Membuat Game 2D Platformer Sederhana dengan Unity PART 1
Cara membuat game 2D platformer dengan unity – Halo sobat, bagaimana kabarnya? Semoga baik-baik saja dan semoga selalu diberi kemudahan untuk semua kegiatannya. Sebelumnya saya minta maaf sobat karena sudah hampir satu tahun blog beelancah.com ini sudah tidak pernah update tutorial tentang unity. Karena yang punya blog kemaren lagi sibuk skripsi sobat (alesan), tapi tenang sobat.
Alhamdulillah sekarang yang punya blog sudah lulus kuliahnya (horeeee) dan katanya InsyaAllah dia akan mulai aktif lagi ngeblog mulai akhir oktober 2018 ini dan berusaha untuk tetap berkomitmen agar setiap minggunya beelancah.com dapat terus update tutorialnya. Jadi jangan sungkan-sungkan untuk menghubungi saya sobat untuk request tutorial tentang unity oke :).
Sebenernya ini bukan tutorial baru sobat, kalau sobat pernah mampir dan membaca tutorial seperti gambar di bawah yang nama karakternya selta, pada kesempatan kali ini beelancah.com akan mengupdate atau lebih tepatnya merubah tutorial sebelumnya dengan karakter yang berbeda dan tentu tidak nanggung lagi tutorialnya seperti pada tahun 2017 kemaren sobat. InsyaAllah
 |
| Tutorial 2D Platformer Sebelumnya |
Tutorial Terbaru Membuat Game 2D Platformer Menggunakan Unity
Oke sobat sebelum kita memulai membuat gamenya, sobat download terlebih dahulu file assets yang digunakan untuk membuat game ini. Berikut link download file assetnya :
File assets tersebut bukan buatan saya sendiri ya sobat tapi file tersebut buatan orang lain yang saya dapatkan FREE di internet.
NOTE : Saya menggunakan Unity versi 2018.2.10f1 serta Visual Studio sebagai code editornya. Tentu sobat bisa menggunakan versi unity sebelumnya atau terbaru saat mempraktekan cara membuat game platformer dengan unity ini.
Baca Juga
Langkah 1 :
• Buka software unity sobat dan buat project baru. Dan untuk nama projectnya saya beri nama Game Platformer 2D
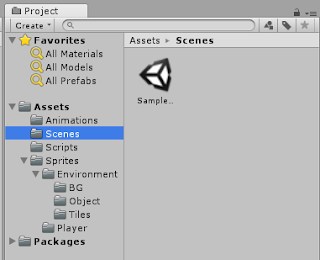
• Untuk sementara kita buat atau tambahkan beberapa folder baru seperti berikut pada bagian Project View
• Tadikan sobat sudah download file assets yang sudah saya sediakan, sekarang import / masukkan file assets tersebut di dalam folder yang bernama Sprites. Caranya klik kanan mouse pada bagian Project View lalu pilih Import New Assets…. Atau sobat bisa langsung DRAG and DROP file tersebut ke dalam folder Sprites
• Oh iya sobat, struktur folder yang sobat buat tidak harus sama dengan yang saya oke, sobat bisa sesuaikan dengan kebiasaan sobat sendiri-sendiri. Supaya bisa lebih mudah mengingatnya
• Jadi kalau punya saya di dalam folder Sprites ada dua folder yaitu folder Environment dan juga folder Player, nah untuk file asset yang di download tadi saya masukkan di masing-masing folder tersebut
• Oke kita lanjutkan, sekarang pilih karakternya kemudian DRAG and DROP ke Hierarchy atau ke Scene (Pilih karakter yang namanya Idle_000) lalu kita ubah namanya menjadi Player
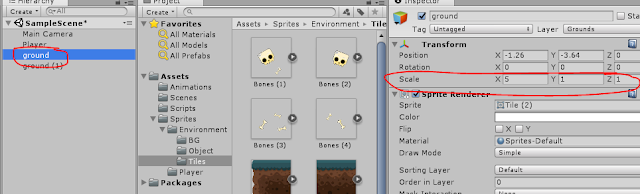
• Sama seperti langkah sebelumya, kali ini kita DRAG and DROP Tile (2) ke Hierarchy dan jangan lupa ubah namanya menjadi ground (Inget nama boleh beda) dan setelah itu letakkan ground tersebut seperti berikut atau berbeda juga enggak apa-apa. Beneran ini enggak apa-apa sobat letakkan di mana aja. Untuk membuat lebih dari ground sobat cukup duplicate object tersebut dengan cara menekan CTRL+D, jangan lupa ubah juga ukuran groundnya

• Agar ukuran Player tidak terlihat terlalu besar maka kita dapat mengubah ukuran Player tersebut atau mengubah ukuran kameranya menjadi 7.5. Tapi disini saya mengubah ukuran kamera (ini opsionalnya)
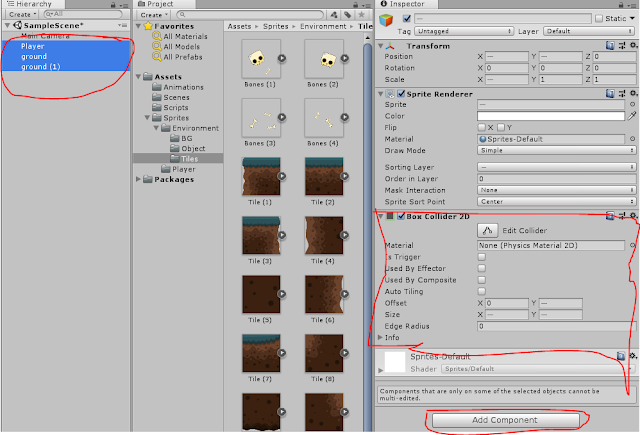
• Selanjutnya kita tambahkan komponen Box Collider 2D pada object Player dan ground, caranya kita seleksi terlebih dahulu object Player dan groundnya kemudian pada bagian Inspector kita tambahkan Add Component lalu pilih Box Collider 2D
• Kalau kita perhatikan object Player dan ground memiliki beberapa komponen yang berbeda bukan
• Jadi untuk komponen Transform yaitu komponen yang dapat kita gunakan untuk memanipulasi atau memindah lokasi, rotasi dan juga scale (ukuran) ke sumbu x, y dan z
• Komponen Sprite Renderer adalah komponen yang berfungsi untuk menampilkan sprite yang dapat kita gunakan untuk di dalam scene
• Sedangkan Box Collider 2D yaitu komponen untuk menentukan bentuk permukaan fisik dari sebuah objek di dalam scene dan juga berguna untuk mendeteksi sebuah event saat terjadi tabrakan dengan game objek yang lain.
Langkah 2 :
• Pada langkah ke 2 ini kita fokus terlebih dahulu pada object Player sobat
• Sebelum itu kita seleksi terlebih object Player lalu kita tambahkan satu komponen lagi yaitu Rigidbody 2D, jangan lupa samakan valuenya juga sobat
• Rigidbody 2D ini adalah komponen yang menempatkan game objek ke dalam kendali fisika sobat, misalnya seperti adanya pengaruh gravitasi pada game objek atau massa dari objek itu sendiri
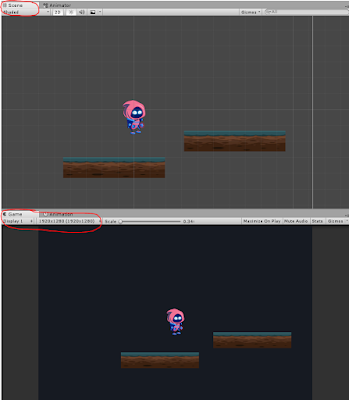
• Berikut tampilan sementara pada Scene dan juga Game view setelah kita melakukan langkah-langkah di atas
• Coba sekarang kita play terlebih dahulu sobat, maka Player akan jatuh kebawah dan berhenti ketika di atas game object ground
• Dan yang paling penting jangan lupa di simpan scene yang telah kita kerjakan ini, seperti yang telah saya katakan sebelumnya. Untuk memudahkan kita dalam memanajemen sebaiknya simpan scene ini di dalam folder Scenes yang telah kita buat sebelumnya.
• Oh iya, untuk nama scenenya saya beri nama SampleScene
• Sudah selesai di save sobat, kalau sudah sekarang kita buat animasi untuk Player sobat
• Jadi sekarang kita setting transisi animasinya saat Player berdiam (idle), berlari (run), dan saat Player melompat (jump)
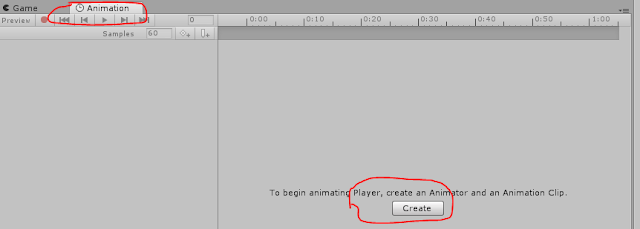
• Caranya begini sobat, kita siapkan dulu tab Animation dan tab Animator dengan cara pilih menu Window dan pilih Animation -> Animation dan Animation -> Animator
• Untuk yang menggunakan Unity versi 2017 ke bawah, langsung aja pilih Window -> Animation dan Window -> Animator
• Dan letakkan kedua tab tersebut di tempat yang kita inginkan sobat
• Sekarang kita seleksi / pilih dulu objek Player
• Setelah itu, kita ke tab Animation dan pilih Create
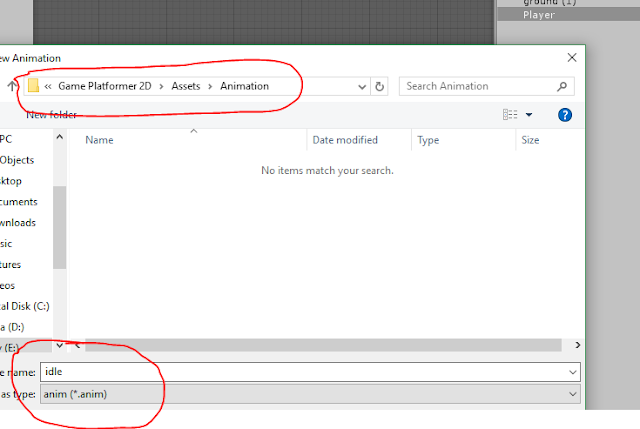
• Lalu akan muncul window dan disini kita beri nama animation yang telah kita buat tadi dengan nama idle
• Coba kita perhatikan pada tab Animator, di sana terdapat satu state lagi yang bernama Idle dan pada objek Player juga bertambah satu komponen lagi yaitu komponen Animator
• Selanjutnya pada Sprite Player yang telah kita Import tadi kita pilih semua gambar yang bernama idle, lalu kita DRAG and DROP ke dalam tab Animation yang bernama idle tadi. Jangan lupa ubah juga nilai pada bagian sample menjadi 6 sobat, angka 6 ini saya ambil dari jumlah gambar idle yang ada, hal ini di lakukan agar nanti animationnya tidak berjalan terlalu cepat
• Kita lanjutkan untuk membuat animasi run dan jump
• Langkah – langkahnya hampir sama seperti sebelumnya, bedanya cuma pada awal create animationnya, jadi disini kita ke tab Animation dulu terus sobat cari nama clip yang ada di pojok kiri dengan nama Idle terus kita klik saja dan pilih Create New Clip…
• Nah setelah itu, kita ulangi langkah-langkah yang telah kita lakukan lagi. Dari mulai mulai menyimpan animasinya dengan nama run terlebih dahulu, baru kita lanjutkan dengan memilih semua file gambar dengan nama run lalu kita DRAG and DROP ke dalam tab animation lagi, jangan lupa untuk merubah nilai Sample menjadi 6
• Ulangi langkah-langkah di atas untuk membuat animasi jump
• Dan hasilnya nanti akan jadi seperti berikut
• Jika sobat bingung jangan sungkan-sungkan untuk menghubungi saya, bisa lewat kolom komentar atau bisa WA / Email saya langsung
• Untuk nomor WA dan Email ada di halaman Contact
• Sebelum kita lanjut ke coding untuk menggerakkan Player, kita lanjutkan terlebih dahulu dengan membuat Transisi untuk animasinya sobat
• Caranya pertama kita ke tab Animator terlebih dahulu
• Lalu pada state idle yang berwarna orange kita klik kanan lalu pilih Make Transition
• Nanti setelah Make Transition akan ada arah panah dan arah panah ini kita arahkan ke state yang bernama run
• Selanjutnya sobat ulangi langkah-langkah di atas sampai jadi seperti gambar di bawah ini
• Kalau semua langkah di atas sudah dilakukan, saatnya kita lanjutkan untuk menambahkan parameters untuk menandakan atau mengkondisikan kapan animasi bergerak dengan animasi idle, run dan juga jump
• Sobat perhatikan di ujung kiri atas tab Animator ada Layers dan Parameters, jadi kita ubah dulu ke Parameters dan lanjutkan dengan mengklik tanda + di ujung kanan atas lalu pilih parameters dengan tipe Bool. Maka nanti akan akan muncul parameters baru dengan nama New Bool
• Terus sobat lanjutkan dengan mengubah New Bool menjadi isRun
• Tambahkan lagi satu parameter dengan tipe Trigger dan ubah namanya menjadi isJump, dan hasilnya seperti berikut
• Selanjutnya kita seleksi arah panah yang mengarah dari state idle ke state run dan setting Conditions menjadi isRun dan valuenya menjadi true, lalu hilangkan tanda ceklis di bagian Has Exit Time dan di bagian Transition Duration ubah valuenya menjadi 0.1
• Ulangi lagi langkah di atas untuk arah panah yang mengarah dari state run ke state idle, tapi untuk bagian Conditions kita ubah menjadi isRun dan valuenya kita beri nilai false, jangan lupa hilangkan ceklis di Has Exit Time dan di bagian Transition Durationnya ubah nilanya menjadi 0.1
• Lanjut lagi kita setting transisi saat jumpnya sobat, seleksi terlebih dulu arah panah dari Any State ke arah state jump dan sobat lanjutkan dengan mengubah Conditions menjadi isJump, hilangkan ceklis pada Has Exit Time serta beri nilai nol pada Transition Duration
• Atur transisi dari jump ke run dan setting seperti gambar berikut, langkahnya sama seperti yang sebelumnya yang perlu sobat perhatikan adalah pada Conditions, Has Exit Time, Exit Time dan Transition Duration
• Atur lagi transisi dari jump ke idle dan setting seperti gambar berikut
Wow saya rasa sudah cukup panjang pada PART 1 ini sobat, jadi saya cukupkan sampai disini dulu tutorial cara membuat game platformer dengan unity ini.
Oh iya sobat, pada akhir tutorial nanti yaitu pada postingan yang PART 3 nantinya saya akan memberikan sedikit give away yaitu beberapa ebook tentang Unity. Jadi ebook-ebook ini saya dapatkan dan kumpulkan dari situs www.packtpub.com. Mungkin sobat sudah tahu bahwa situs ini membagikan satu ebook berbayar secara gratis setiap harinya. Berikut beberapa cover ebook yang akan saya share ke sobat :)
 |
| Give Away |
So sekali lagi saya ingatkan, jika sobat ada masukkan untuk postingan ini jangan sungkan-sungkan untuk meninggalkan komen agar blog beelancah.com ini dapat berkembang menjadi lebih baik lagi Amiin, saya ucapkan terimakasih telah membaca coretan saya ini dan sampai jumpa di tutorial selanjutnya.
Ehhh Satu lagi deng. Jangan lupa bantu share postingan ini ya hehehe




























iki sprite e selly
ReplyDeleteOyi sam, sprite e iku selly seng gae..
ReplyDeleteSangat membantu, thanks gan
ReplyDeleteIya sama-sama gan :)
DeleteHy gan tolong bantu saya dong ajarin saya belajar unity gan ini facebook saya gan namanya kadek yase lokasinya singaraja mohon bantuannya ya gan saya tunggu gan makasi sebelumnya
ReplyDeleteSetelah saya baca semuanya tentang Tutorialnya yg agan buat ini bagus juga gan tapi saya masih bingung dimana saya bisa buat karakter sendiri gan? Dan gimana cara buat animasinya gan misalnya karater kita mengeluarkan jurus seperti bola api gan? Tolong bantuannya gan ini facebook saya gan mohon di invet ya gan namanya kadek yase lokasinya singaraja saya tunggu gan makasi sebelumnya ya gan.
ReplyDeletehay gan kok asset nya gak bisa di drag and drup gan modon bantuannya gan ini saya kadek budi artayasa yg komentar di atas itu gan kasi tau dong gan caranya susah sekali lewat facebook ya gan ini saya pakek laptop yg komen di atas itu pakek hp gan
ReplyDeleteSorry gan late reply.. sudah saya cari akun ya di FB tapi enggak ketemu gan. Law memang enggak bisa di drag and drop, agan bisa coba pilih menu Assets terus agan pilih Import New Assets..
DeleteLaw memang masih bingung agan bisa hubungi saya langsung.. caranya ada dibagian Contact.
Mantap bosque..
ReplyDeleteHy gan/ridho ketemu lagi di sini. Aku udah berhasil di part 1 semoga bisa lanjut ke part 2 berhasil.mksi informasinya.good by.
ReplyDeleteGan tolong bantuin saya agak bingung cara membuat animasinya mohon bantuannya ya gan ini nomor WA saya6281234366393
ReplyDeleteMohon bantuannya gan ini nomor WA saya6281234366393 tolong ya gan
ReplyDeleteOke siap gan
ReplyDeletemembantu sekali thanks beelancah.com
ReplyDeleteSiyap, sama-sama
DeleteMantap tutorialnya mudah dipahami, terimakasih gan
ReplyDeleteAlhamdulillah, iya sama2 gan
DeleteRidho ini saya budi masih ingat gak?
ReplyDeleteSaya mau mintak no WA kamu. Tolong ya kirim di link ini nanti saya balik lagi.hehehheh...maksi oiya WA lama saya hilang gara gara di blokir mukin atau knpa saya gak tau tiba tiba gak bisa ke bukak ini saya pakai WA baru
Ini no WA saya di chatat ya teman.
081945725247
Hai, thank you udah mampir lagi di blog ane bro.. Kalau mau WA langsung aja hubungi saya ya, saya welcome kok. Nomor saya ada di halaman Contact bro
Deleteterikasihhh
ReplyDeleteiya sama-sama
DeleteMakasih gan,tapi saya masih bingung transisi animator antara jump dan run,animasi keduanya jalan nya barengan
ReplyDeleteiya sama-sama gan, kalau jalannya barengan coba dicek lagi saat buat transisinya gan, terus pastikan juga discriptnya itu parameter yg dipanggil tidak salah satu saja di setiap fungsi run atau jumpnya
Delete