Tutorial Unity - Cara Terbaru Membuat Main Menu
Cara terbaru membuat main menu dengan unity – Halo sobat, pada postingan kali ini saya akan menjelaskan bagaimana caranya membuat sebuah main menu untuk game yang kita buat di unity.
Memang sih main menu yang akan kita buat ini adalah main menu yang simpel, tapi saya yakin, konsep pembuatan main menu yang saya jelaskan pada tutorial ini selanjutnya akan dapat dengan mudah sobat implementasikan pada proses pembuatan main menu lainnya yang lebih kompleks.
Main menu yang akan kita buat ini di dalamnya meliputi :
- Judul game
- Background main menu
- Tombol untuk memulai game
- Tombol untuk menampilkan informasi cara bermain game
- Input untuk keluar dari game
Kurang lebih rancangannya seperti ini sobat, untuk yang warna abu – abu itu kita anggap sebagai backgroundnya
Oke sobat, langsung aja kita mulai praktenya :D
Cara Membuat Main Menu Game pada Unity3d
Sudah pasti untuk langkah pertama kita buat dulu project baru di unitynya dan kalau sudah dilanjutkan dengan membuat satu scene dan beri nama MainMenu.
Setelah itu saya lanjutkan dengan mengimport semua file assets yang saya butuhkan untuk membuat main menu ini, seperti file judul game dan tombol yang akan digunakan.
Untuk aset ini sobat bisa membuatnya sendiri atau mencari dan mendownloadnya di internet atau menggunakan aset yang saya gunakan pada tutorial ini dan aset tersebut dapat sobat downlod melalui google drive saya berikut.
Berikut tampilan unity saya setelah melakukan langkah – langkah di atas
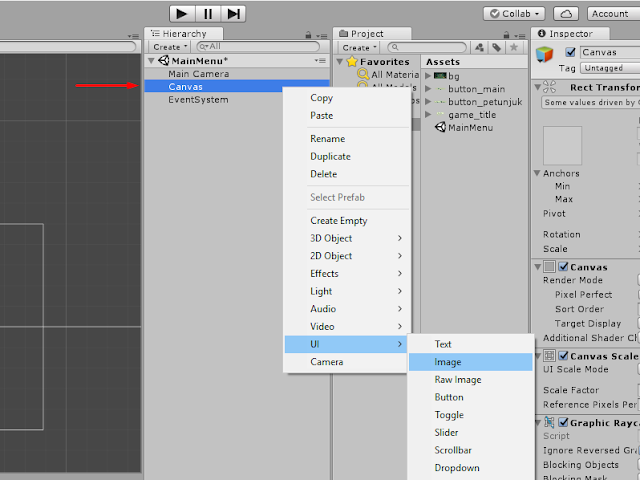
Kita lanjutkan lagi dengan membuat satu Canvas, caranya dengan mengklik kanan pada Tab Hierarchy lalu pilih UI >> Canvas
Dapat dilihat setelah kita membuat Canvas baru maka pada bagian scene / atau hierarchy terdapat game object baru yang bernama Canvas dan EventSystem.
Sekarang kita klik kanan pada game object Canvas lalu pilih Image, image ini akan kita gunakan untuk meletakkan backgroun main menu kita.
Maka akan muncul satu game object lagi dengan nama Image, kita rename Image ini dengan nama ImageBackground.
Sudah itu kita masukkan gambar bakground yang sudah kita import ke unity tadi kedalam komponen Image, caranya mudah kok.
Kita seleksi aja ImageBackground kita lalu kita lihat di Inspector kita disana terdapat komponen yang bernama Image lalu kita pilih file gambar yang akan dijadikan background dan drag and drop gambar tersebut pada bagian Image Source.
Jangan lupa untuk menekan / memilih opsi Set Native Size agar ukuran gambar kita sama dengan ukuran aslinya.
Oke agar gambar yang telah kita masukkan juga terlihat pada bagian scene kita, kita zoom out menggunakan scrool pada bagian scene kita.
Karena ukuran gambar background kita masih terlihat sangat kecil di bandingkan dengan ukuran MainCamera kita atau gambarnya belum penuh seluruh layar.
Jadi kita ubah ukurannya, kalau disini saya mengubah ukuran sumbu x dan y menjadi 1.6, dan hasilnya dapat sobat lihat pada gambar di bawah
Kita lanjutkan lagi dengan menambahkan satu Image baru untuk meletakakkan judul game kita yang telah kita import ke unity tadi. Cara membuatnya sama seperti saat membuat background.
Atur sesuai dengan yang sobat inginkan, jangan lupa untuk merubah namanya juga agar komponen lebih mudah untuk dikenali.
Kalu sudah, sekarang saatnya kita menambahkan beberapa button / tombol yang ada pada main menu kita. Cara untuk menambahkan komponen Button ini hampir sama dengan menambahkan komponen Image yang telah kita lakukan sebelumnya.
Klik kanan pada Canvas >> UI >> Button, Untuk defaultnya setelah kita menambahkan Button, maka pada Hierarchy kita akan terdapat satu button dan satu text.
Selanjutnya kita hapus saja text yang berada di dalam Button atau yang menjadi child dan kita drag and drop lagi aset button yang telah kita import tadi ke dalam Source Image yang ada pada Button.
Jangan lupa ubah nama, atur posisi serta ukuran dari Button sesuai dengan yang kita inginkan.
Tambahkan satu button lagi sebagai button petunjuk, hasilnya kurang lebih akan seperti ini
Nah barulah pada langkah berikutnya kita buat satu buah script c#, untuk namanya bebas tapi script c# yang saya buat saya beri nama MainMenu. Buka script MainMenu dan tambahkan kode program berikut.
Simpan script MainMenu dan kembali ke unity, tunggu sampai proses compile selesai.
Letakkan script MainMenu ke salah satu gameobject yang ada pada scene / hierarchy, disini saya meletakkannya di dalam Canvas.
Letakkan script MainMenu ke salah satu gameobject yang ada pada scene / hierarchy, disini saya meletakkannya di dalam Canvas.
Sekarang kalau kita Play dan kita menekan tombol Escape maka pada Console akan tercetak informasi yaitu Quit Game.
Jadi kalau game kita belum dibuild menjadi file eksekusi seperti .exe maka fungsi Quit() akan terasa seperti tidak berhasil atau tidak bekerja.
Berikutnya kita panggil fungsi MainGame() yang telah kita buat tadi pada menggunakan tombol / button Main yang telah kita buat.
Caranya, seleksi button terlebih dahulu lalu lihat di Inspector dan cari komponen yang bernama Button, pada bagian On Click() pilih tanda + >> karena script MainMenu tadi kita letakkan pada Canvas jadi kita drag and drop Canvas ke dalam On Click().
Berikutnya kita panggil fungsi MainGame() yang telah kita buat tadi pada menggunakan tombol / button Main yang telah kita buat.
Caranya, seleksi button terlebih dahulu lalu lihat di Inspector dan cari komponen yang bernama Button, pada bagian On Click() pilih tanda + >> karena script MainMenu tadi kita letakkan pada Canvas jadi kita drag and drop Canvas ke dalam On Click().
Masih pada komponen Button, sorot mouse ke No Funtion lalu kita pilih nama script dan nama fungsi yang akan kita panggil.
Namun jika kita Play dan menekan button main yang telah kita buat maka kita akan mendapatkan pesan error pada Console kita.
Pesan error tersebut muncul karena kita belum menambahkan scene kita yang bernama level_satu kedalam Build Settings…
Untuk mengatasi hal ini, kita buat satu scene baru lagi dengan nama level_satu (nama scene ini boleh sobat buat sesuai dengan keinginan, akan tetapi pastikan juga nama scene yang akan kita load lewat script LoadScene() harus di ubah juga).
Buat satu scene baru dengan nama level_satu.
Untuk mengatasi hal ini, kita buat satu scene baru lagi dengan nama level_satu (nama scene ini boleh sobat buat sesuai dengan keinginan, akan tetapi pastikan juga nama scene yang akan kita load lewat script LoadScene() harus di ubah juga).
Buat satu scene baru dengan nama level_satu.
Tambahkan semua scene yang ada ke dalam Build Settings… kita, caranya pilih menu File >> Build Settings… atau bisa melalui keyboard dengan menekan tombol Ctrl + Shift + B, maka akan keluar satu jendela baru.
Barulah drag and drop semua scene yang ada atau digunakan kedalam Build Settings…
Barulah drag and drop semua scene yang ada atau digunakan kedalam Build Settings…
Kita coba Play lagi dan hasilnya ketika kita menekan tombol Main maka kita akan berpindah scene dengan nama level_satu.
Bagaimana sobat, mudahkan?
Saya rasa tutorial ini cukup sampai disini dulu, untuk tombol yang menampilkan petunjuk atau cara bermain game. Sobat bisa membuatnya sama seperti tombol Main yang telah kita buat sebelumnya.
Untuk membuatnya, terlebih dahulu sobat buat halaman / informasi petunjuk pada satu scene yang berbeda kemudian barulah kita tampilkan / panggil scene tersebut ketika tombol Petunjuk kita tekan.
Atau juga bisa dengan membuat satu panel baru yang berisi informasi petunjuk kemudian kita set active panel tersebut ketika tombol di tekan.
Saya minta maaf sobat, untuk tutorial pada bagian menampilkan informasi petunjuk ini akan saya lewati terlebih dahulu karena saya ingin menunggu respon dari sobat terlebih dahulu tentang tutorial membuat main menu ini.
Jadi, jangan ragu – ragu deh untuk melemparkan pertanyaannya melalui kolom komentar.
Juga jika sobat punya pendapat yang lain pada tutorial kali ini, yuk kita bahas lewat kolom komentar atau hubungi saya langsung juga enggak apa – apa. Saya welcome kok :D
Saya ucapkan terimakasih telah membaca dan jangan lupa untuk mempraktekkannya.
Karena lebih baik mempraktekkannya walaupun hanya satu kali daripada kita membacanya berulang – ulang sampai seribu kali. CMIIW
Bagaimana sobat, mudahkan?
Saya rasa tutorial ini cukup sampai disini dulu, untuk tombol yang menampilkan petunjuk atau cara bermain game. Sobat bisa membuatnya sama seperti tombol Main yang telah kita buat sebelumnya.
Untuk membuatnya, terlebih dahulu sobat buat halaman / informasi petunjuk pada satu scene yang berbeda kemudian barulah kita tampilkan / panggil scene tersebut ketika tombol Petunjuk kita tekan.
Atau juga bisa dengan membuat satu panel baru yang berisi informasi petunjuk kemudian kita set active panel tersebut ketika tombol di tekan.
Saya minta maaf sobat, untuk tutorial pada bagian menampilkan informasi petunjuk ini akan saya lewati terlebih dahulu karena saya ingin menunggu respon dari sobat terlebih dahulu tentang tutorial membuat main menu ini.
Jadi, jangan ragu – ragu deh untuk melemparkan pertanyaannya melalui kolom komentar.
Juga jika sobat punya pendapat yang lain pada tutorial kali ini, yuk kita bahas lewat kolom komentar atau hubungi saya langsung juga enggak apa – apa. Saya welcome kok :D
Saya ucapkan terimakasih telah membaca dan jangan lupa untuk mempraktekkannya.
Karena lebih baik mempraktekkannya walaupun hanya satu kali daripada kita membacanya berulang – ulang sampai seribu kali. CMIIW
























Hmmm dari pemula untuk pemula bagus gan ridho ane support terus karna kita satu tujuan dan impian. Trimakasih karna telah mendokumentasikan pengalamannya sy bakalan jdi lbih cpt berkembang. Sy juga bngun blog cuma konten blum jlan, klo udh jln ntr aku relasikan diside barku blog ini. Jiwait.blogspot.com
ReplyDeleteOh hai gan faisal, terimakasih atas supportnya :D
DeleteSukses untuk blog Jiwa IT nya
Widih keren amat saya suka. Baru di perbarui ya ridho?
ReplyDeleteThank you bud, udah lama sih post. Karena masih ada kesibukan lain jadi kini blognya enggak pernah update lagi
DeleteCara mengaktifkan navigasi android bisa aktif kembali kehalamake belakangnya gimana?
ReplyDeleteContoh a ke b terus b ke c entar kembali c ke b terus b ke a
DeleteWaduh saya agak bingung dengan yang sampean maksutkan mas, seperti yang sampean maksut a, b, dan c itu sebagai Scene atau Panel atau Object ya? tapi kalau tebakan saya benar ini mau buat button navigation yang kayak waktu milih karakter yang lainnya gitu ya? kalau iya, mudahnya bisa kita akali discriptnya aja, nanti tinggal di disable or enable yang sampean maksutkan a,b, dan c tadi. Juga biar mudah peng index an nya lebih mudah saran saya gunakan Array untuk membuatnya.
Deletehow to make object auto walking to the right side
ReplyDeletejust simple, use this code in your Update() method. transform.Translate(Vector2.right * 5 * Time.deltaTime);
Deleteapakah codingnya bisa di download ?
ReplyDeleteWah sorry banget gan, waktu buat post ini kemaren saya enggak kepikiran buat upload codingnya. Barusan saya cari-cari filenya di drive juga udah enggak ada, sepertinya udah saya hapus ni gan. Next post, InsyaAllah kalau nulis tutorial lagi akan saya upload juga codingnya
Deletemantaps
ReplyDelete